По умолчанию на странице можно разместить 1, 2 или 3 столбца. Однако данные возможности можно расширить с помощью виджета “Сетка для виджетов”, и сделать количество столбцов, кратное 2 или 3, то есть 4,6,8,9,12 и т.д.
Помощь / Как на странице сделать более 3х столбцов?
Как на странице сделать более 3х столбцов?
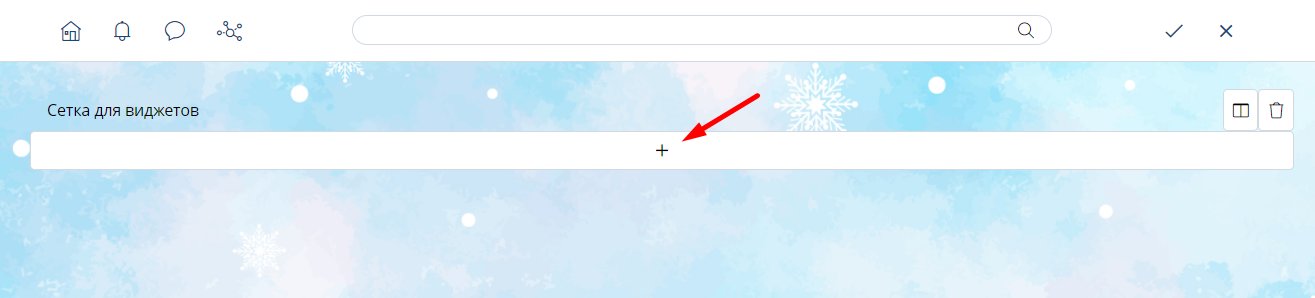
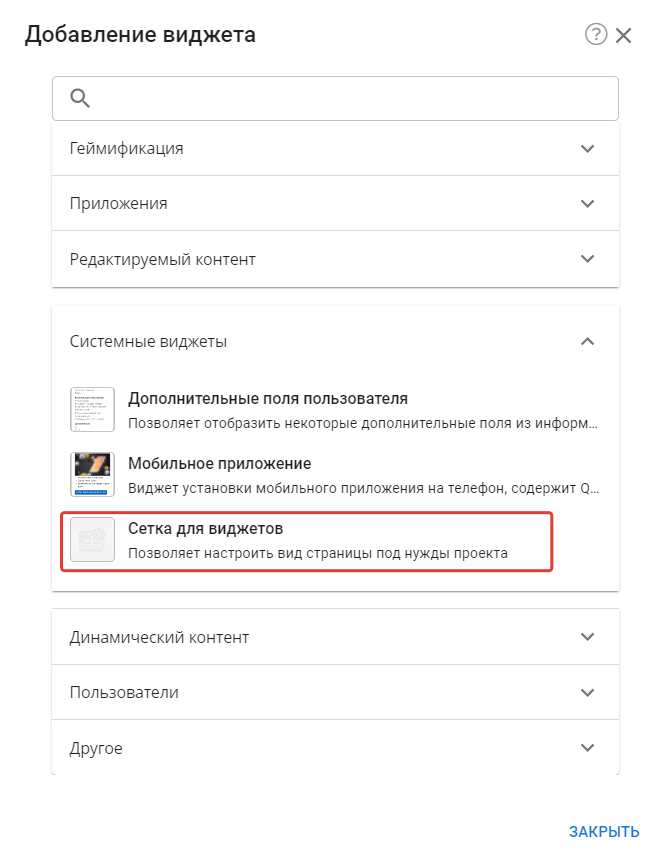
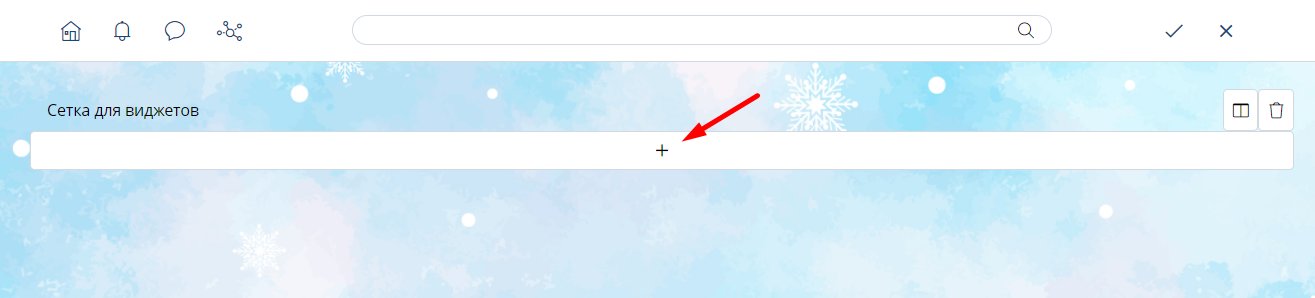
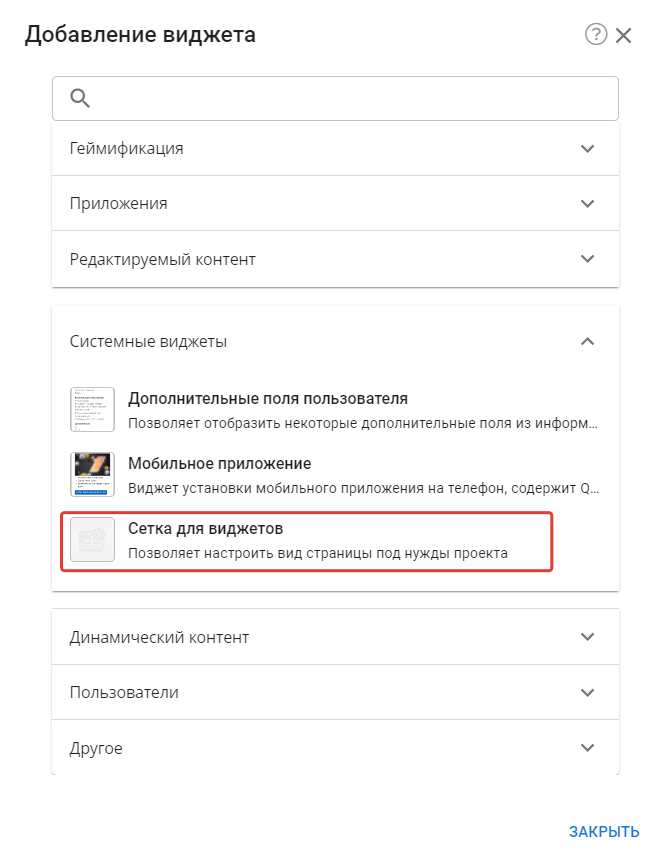
Рассмотрим, как это сделать, на примере 6 столбцов. Открываем страницу и добавляем новый виджет, нажав на кнопку “+”. В появившемся окне “Добавление виджетов” выбрать “Сетка для виджетов” в разделе “Системные виджеты”
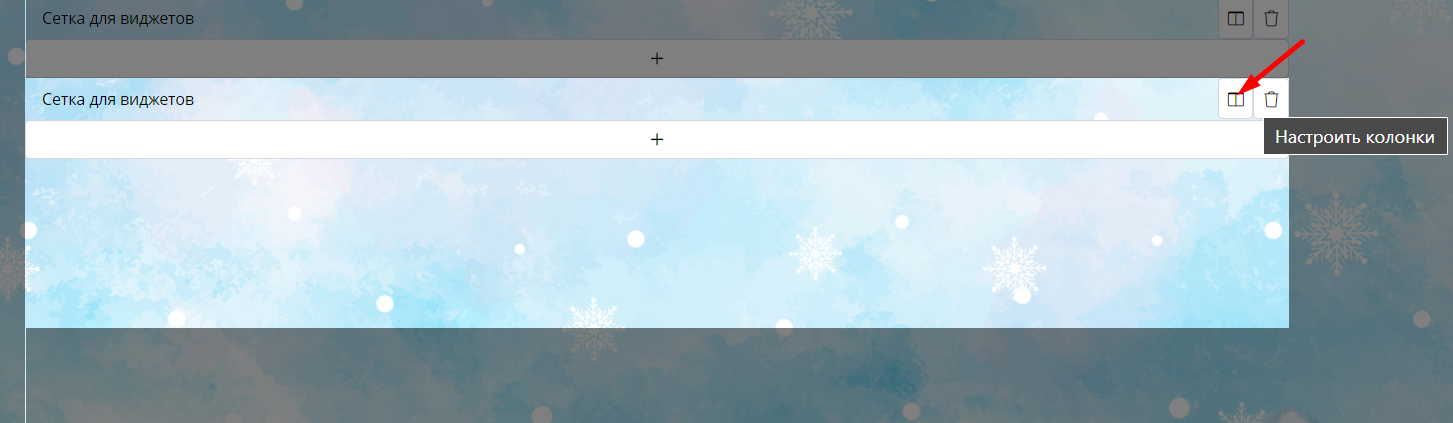
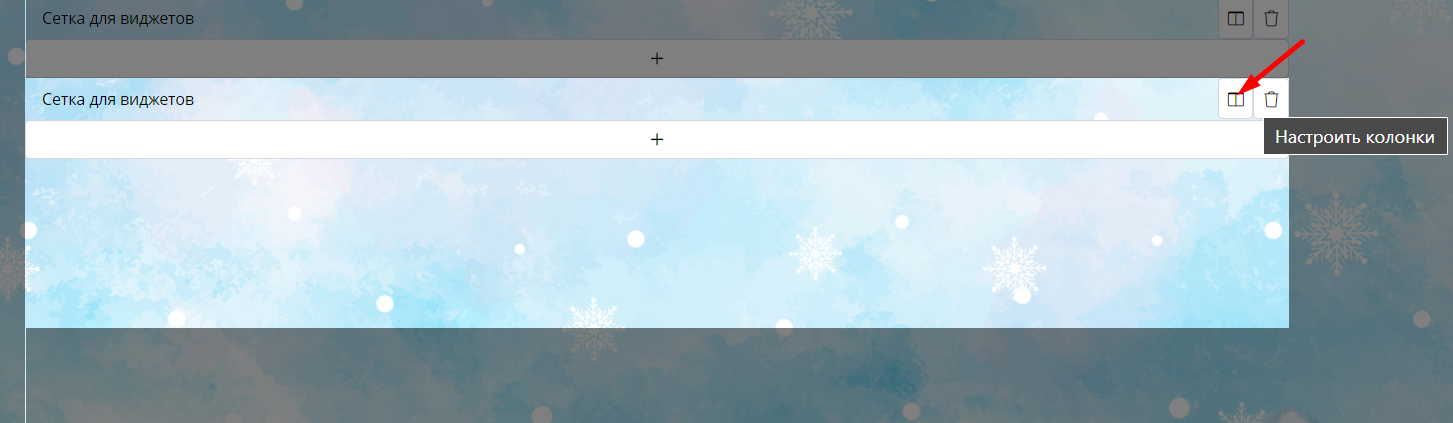
В появившемся окне “Добавление виджетов” выбрать “Сетка для виджетов” в разделе “Системные виджеты” На странице появилась вторая сетка для виджетов. На нижней сетке нажимаем значок колонок справа сверху.
На странице появилась вторая сетка для виджетов. На нижней сетке нажимаем значок колонок справа сверху.
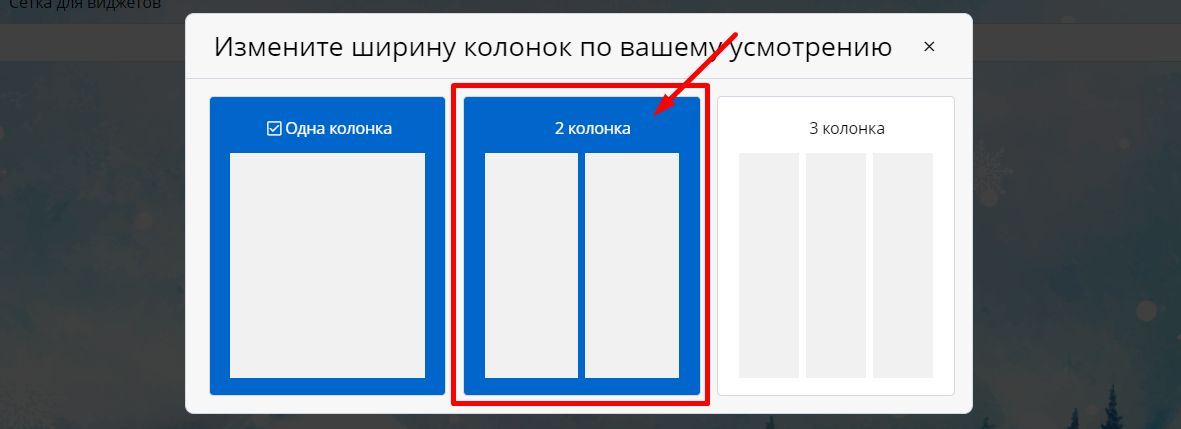
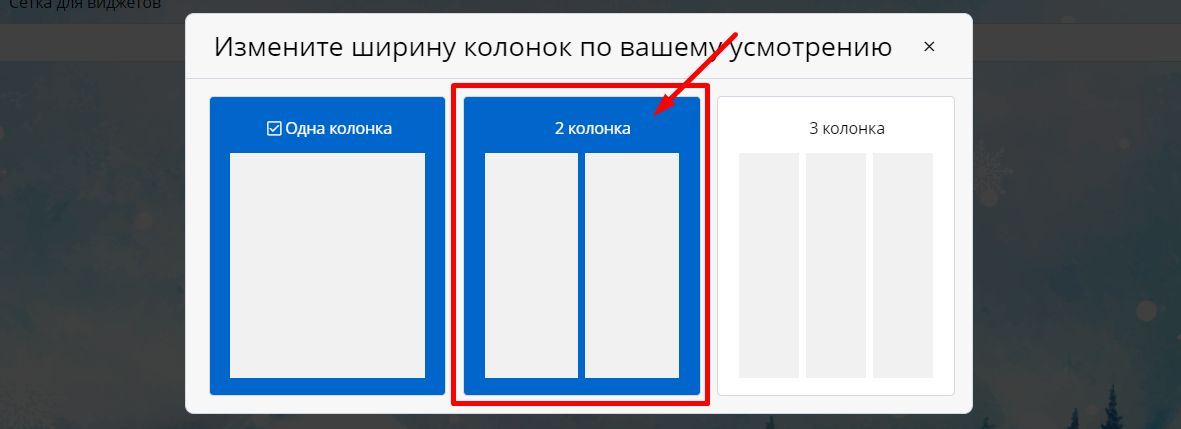
 Выбираем количество колонок. Так как мы будем делать 6 колонок, то выберем сейчас 2 колонки. Нажимаем на “2 колонка”.
Выбираем количество колонок. Так как мы будем делать 6 колонок, то выберем сейчас 2 колонки. Нажимаем на “2 колонка”.
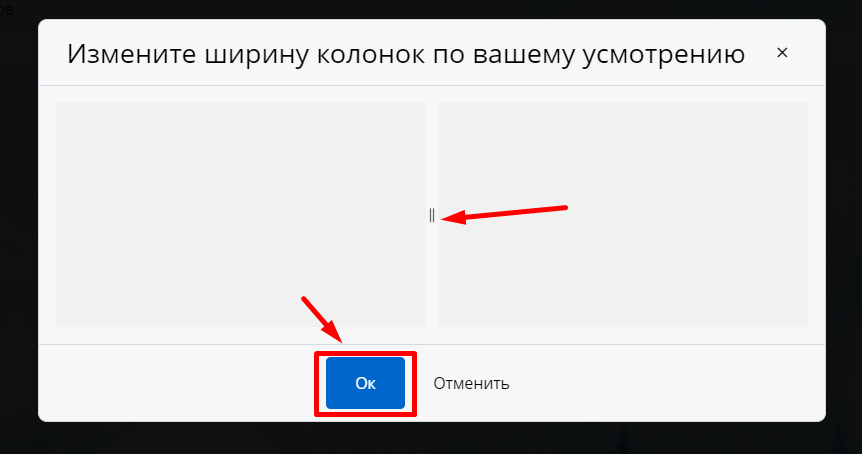
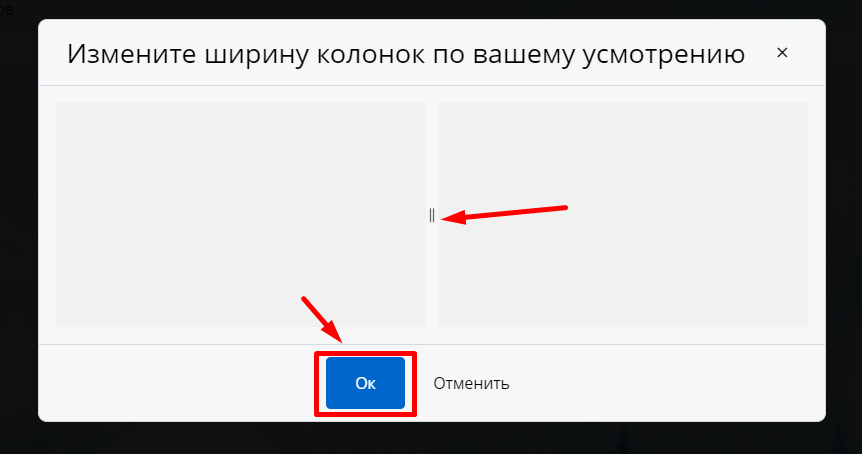
 Далее изменяем ширину колонок по необходимости. Если вы хотите сделать равные колонки – не меняйте здесь ничего. Просто нажмите кнопку “Ок”.
Далее изменяем ширину колонок по необходимости. Если вы хотите сделать равные колонки – не меняйте здесь ничего. Просто нажмите кнопку “Ок”.
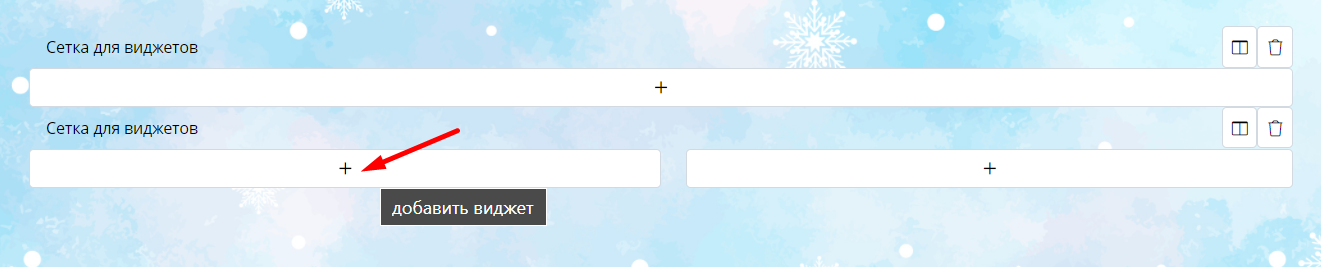
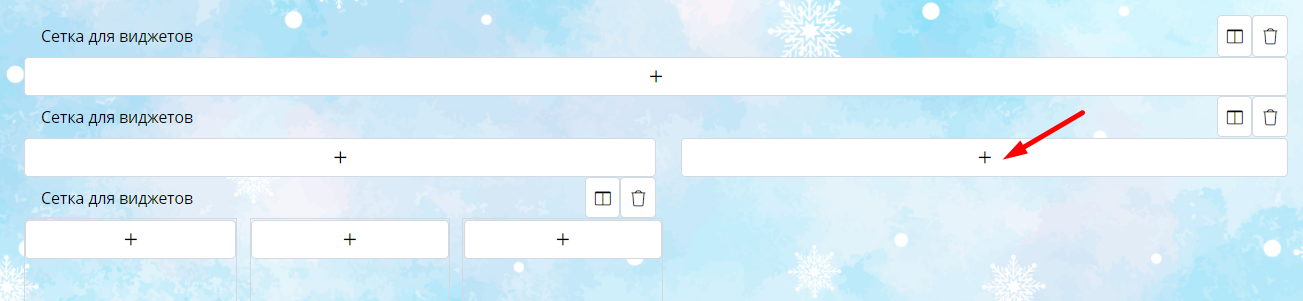
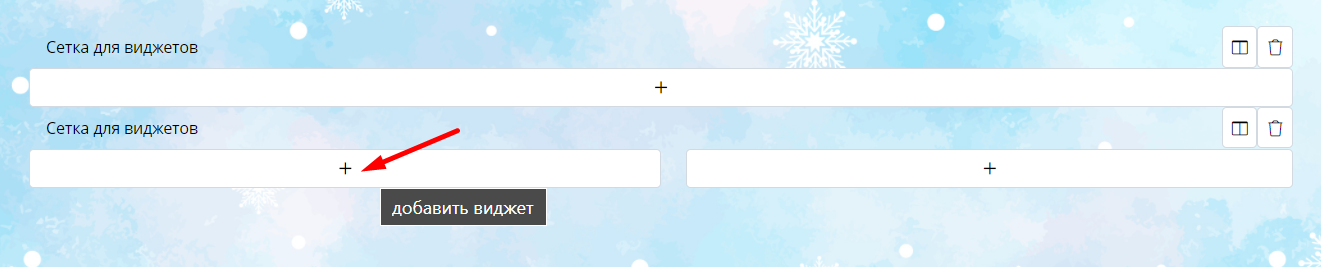
 На странице под обычной сеткой для виджетов, появилась сетка для виджетов, поделенная на 2 колонки. Добавим остальные столбцы. Для этого нажимаем плюс, как показано на картинке и по аналогии добавляем ещё одну сетку для виджетов.
На странице под обычной сеткой для виджетов, появилась сетка для виджетов, поделенная на 2 колонки. Добавим остальные столбцы. Для этого нажимаем плюс, как показано на картинке и по аналогии добавляем ещё одну сетку для виджетов.
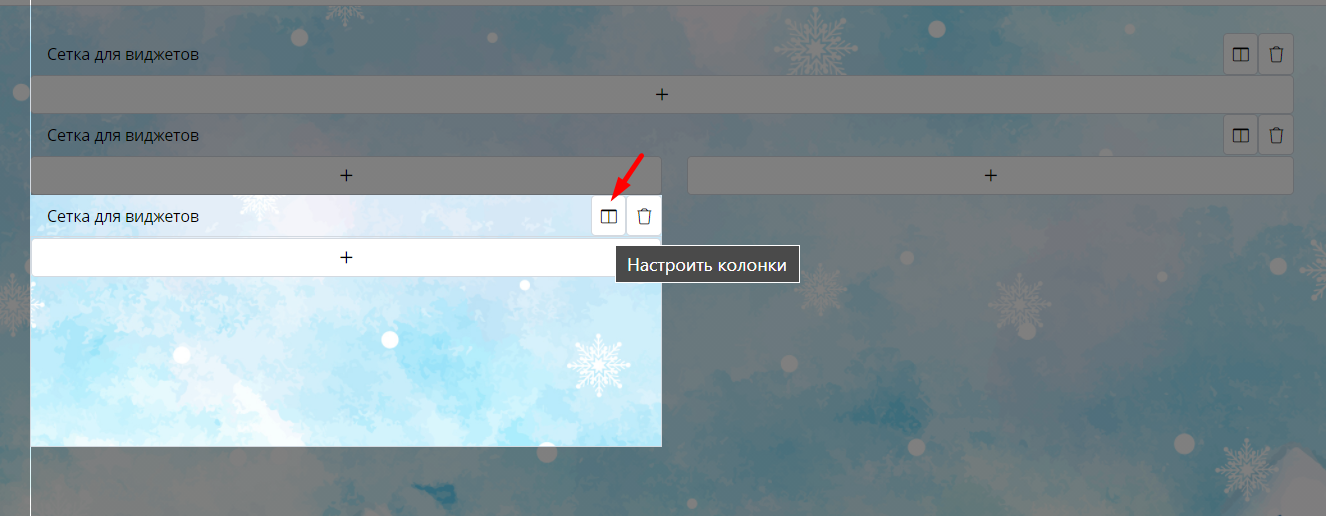
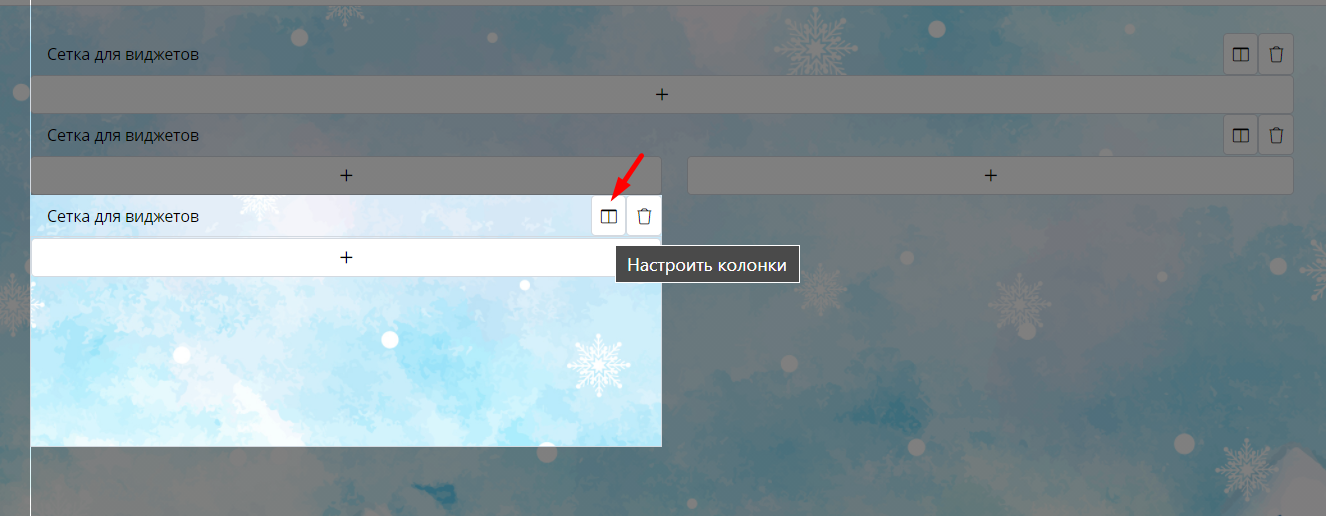
 Далее по аналогии настраиваем количество колонок в данном виджете, нажав на указанный значок.
Далее по аналогии настраиваем количество колонок в данном виджете, нажав на указанный значок.
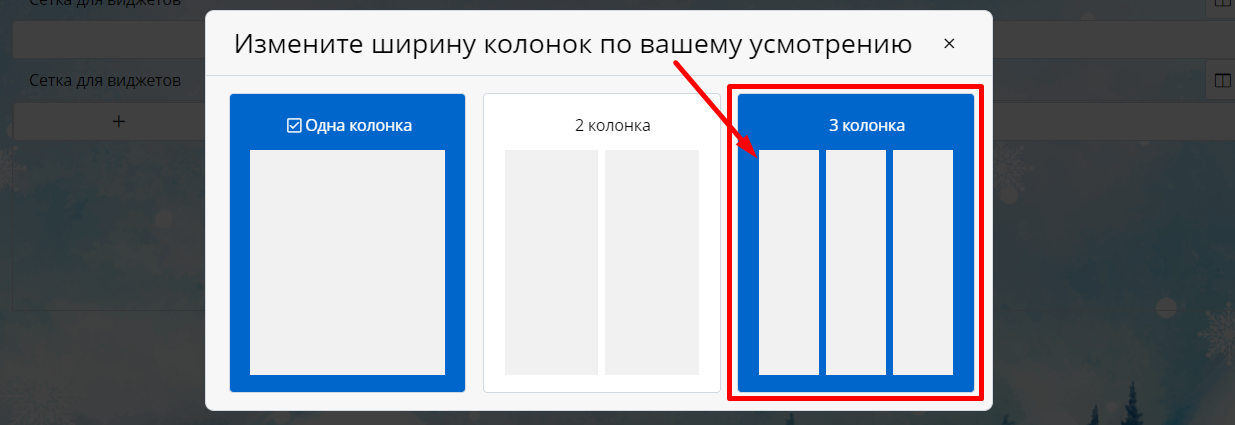
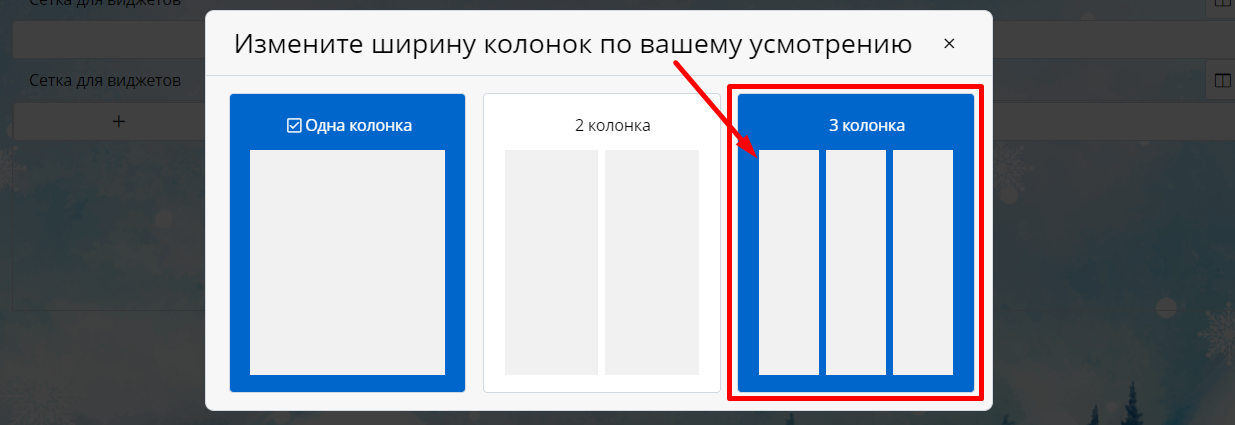
 Для варианта 6 колонок выбираем теперь количество колонок = 3. Нажимаем на “3 колонка”.
Для варианта 6 колонок выбираем теперь количество колонок = 3. Нажимаем на “3 колонка”.
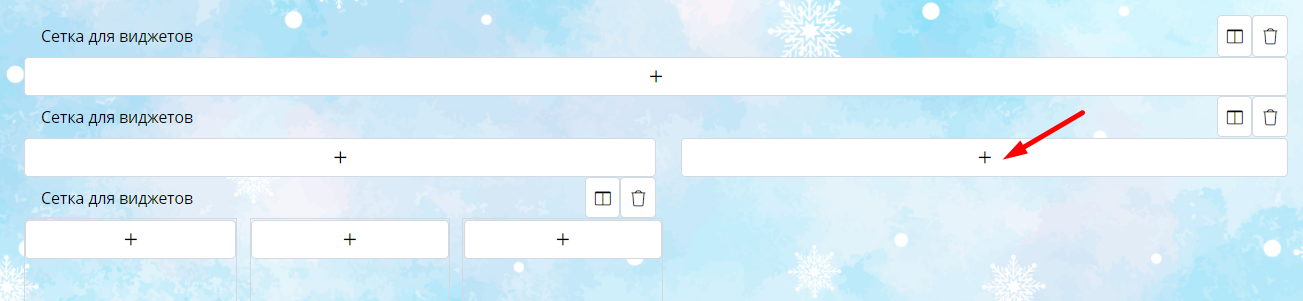
 Получается схема колонок, показанная на рисунке. Повторяем аналогичные действия для колонки справа, указанной стрелкой на рисунке.
Получается схема колонок, показанная на рисунке. Повторяем аналогичные действия для колонки справа, указанной стрелкой на рисунке.
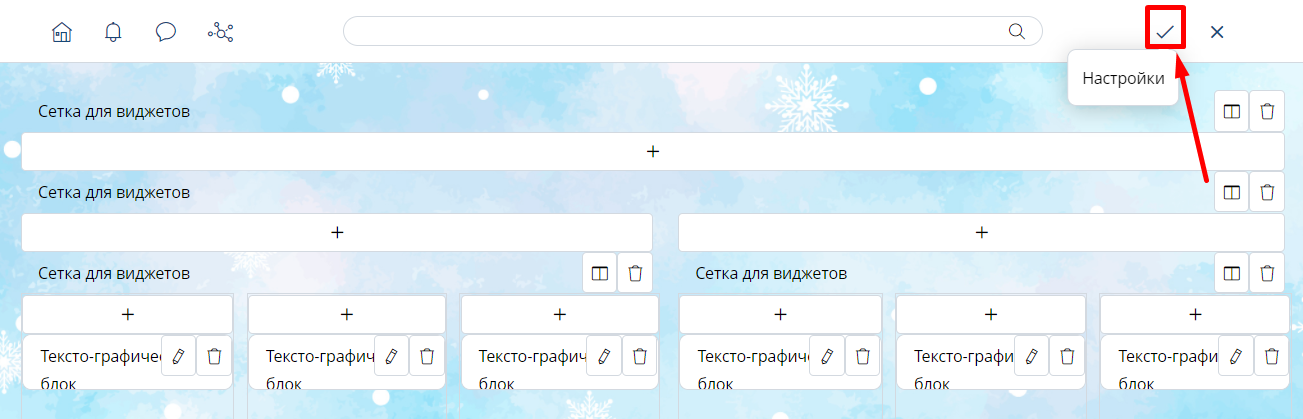
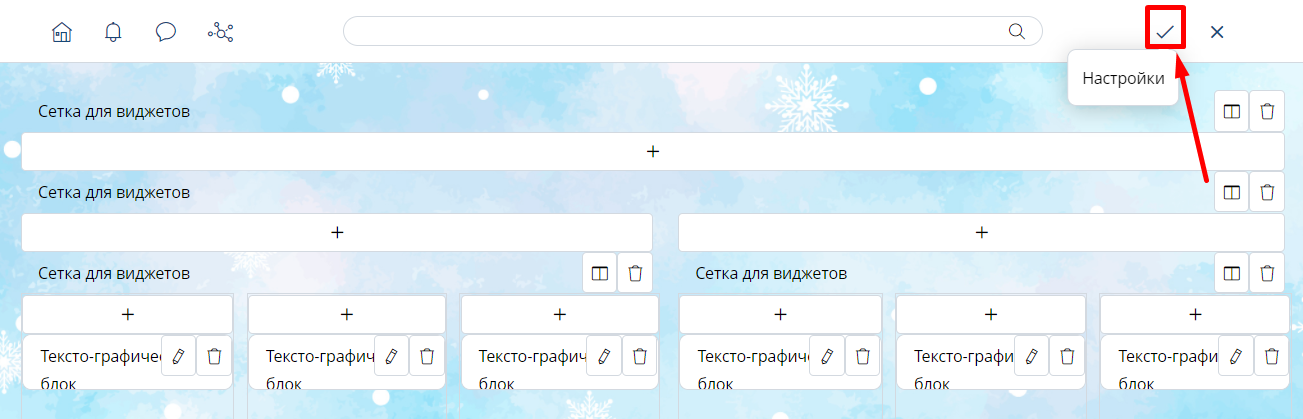
 По итогу получается данная схема из 6 колонок. ВНИМАНИЕ! Обязательно добавьте какие-либо виджеты в каждую из колонок, чтобы изменения сохранились! В данном случае добавлены виджеты “Тексто-графический блок”. Нажимаем “Галочку” для сохранения.
По итогу получается данная схема из 6 колонок. ВНИМАНИЕ! Обязательно добавьте какие-либо виджеты в каждую из колонок, чтобы изменения сохранились! В данном случае добавлены виджеты “Тексто-графический блок”. Нажимаем “Галочку” для сохранения.
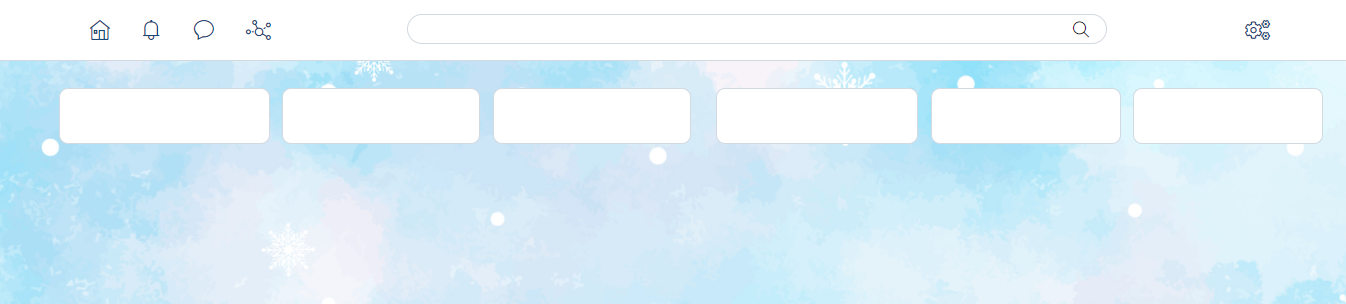
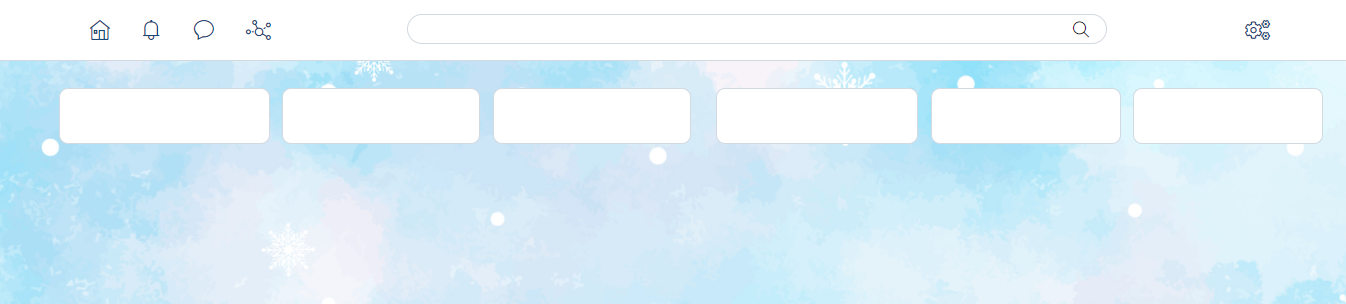
 В итоге страница будет выглядеть следующим образом:
В итоге страница будет выглядеть следующим образом:

 В появившемся окне “Добавление виджетов” выбрать “Сетка для виджетов” в разделе “Системные виджеты”
В появившемся окне “Добавление виджетов” выбрать “Сетка для виджетов” в разделе “Системные виджеты” На странице появилась вторая сетка для виджетов. На нижней сетке нажимаем значок колонок справа сверху.
На странице появилась вторая сетка для виджетов. На нижней сетке нажимаем значок колонок справа сверху.
 Выбираем количество колонок. Так как мы будем делать 6 колонок, то выберем сейчас 2 колонки. Нажимаем на “2 колонка”.
Выбираем количество колонок. Так как мы будем делать 6 колонок, то выберем сейчас 2 колонки. Нажимаем на “2 колонка”.
 Далее изменяем ширину колонок по необходимости. Если вы хотите сделать равные колонки – не меняйте здесь ничего. Просто нажмите кнопку “Ок”.
Далее изменяем ширину колонок по необходимости. Если вы хотите сделать равные колонки – не меняйте здесь ничего. Просто нажмите кнопку “Ок”.
 На странице под обычной сеткой для виджетов, появилась сетка для виджетов, поделенная на 2 колонки. Добавим остальные столбцы. Для этого нажимаем плюс, как показано на картинке и по аналогии добавляем ещё одну сетку для виджетов.
На странице под обычной сеткой для виджетов, появилась сетка для виджетов, поделенная на 2 колонки. Добавим остальные столбцы. Для этого нажимаем плюс, как показано на картинке и по аналогии добавляем ещё одну сетку для виджетов.
 Далее по аналогии настраиваем количество колонок в данном виджете, нажав на указанный значок.
Далее по аналогии настраиваем количество колонок в данном виджете, нажав на указанный значок.
 Для варианта 6 колонок выбираем теперь количество колонок = 3. Нажимаем на “3 колонка”.
Для варианта 6 колонок выбираем теперь количество колонок = 3. Нажимаем на “3 колонка”.
 Получается схема колонок, показанная на рисунке. Повторяем аналогичные действия для колонки справа, указанной стрелкой на рисунке.
Получается схема колонок, показанная на рисунке. Повторяем аналогичные действия для колонки справа, указанной стрелкой на рисунке.
 По итогу получается данная схема из 6 колонок. ВНИМАНИЕ! Обязательно добавьте какие-либо виджеты в каждую из колонок, чтобы изменения сохранились! В данном случае добавлены виджеты “Тексто-графический блок”. Нажимаем “Галочку” для сохранения.
По итогу получается данная схема из 6 колонок. ВНИМАНИЕ! Обязательно добавьте какие-либо виджеты в каждую из колонок, чтобы изменения сохранились! В данном случае добавлены виджеты “Тексто-графический блок”. Нажимаем “Галочку” для сохранения.
 В итоге страница будет выглядеть следующим образом:
В итоге страница будет выглядеть следующим образом:

Статья была полезна?
Ещё по теме
- Как массово удалить объекты в базе знаний?
- Как опубликовать страницу?
- Как перевести страницу в Черновик?
- Как отредактировать статью?
- Как создать новость-статью с помощью конструктора страниц?
- Как посмотреть информацию по опубликованным страницам?
- Как создать папку для группировки статей?
- Как добавить краткое описание к страницам, ссылкам, файлам?
- Как загрузить несколько файлов в папку?
- Создание якоря на wiki-странице
- Как вставить и отредактировать таблицу?
- Как сохранить контент в тексто-графическом редакторе?
- Как выгрузить и загрузить контент страницы?
- Как вставить пустую строку и в каких случаях нужна эта функция?
- Как отменить действие?
- Как вставить смайл?
- Как вставить файл?
- Как вставить код?
- Как вставить видео?
- Как вставить изображение?
- Как вставить и отредактировать текст в тексто-графическом редакторе?
- Как вставить якорь в тексто-графическом редакторе?
- Как вставить ссылку в тексто-графический блок?
- Как настроить тексто-графический блок?
- Как настроить слайдер-баннер на странице?
- Как добавить новые страницы с информацией?